Key Points:
- WebP Format: High-quality images with smaller file sizes.
- Newer Versions: CC 2018 and above support WebP natively; CS5 needs a plugin.
- Plugin Required: Install WebPShop for Photoshop CS5.
- Installation: Copy the plugin to the Plug-ins folder.
- Editing: Open, edit, and save WebP images in Photoshop.
WebP images are becoming increasingly popular for their ability to reduce file sizes while maintaining image quality, which is particularly beneficial for web developers and designers. However, Photoshop 12.1 or CS5 or CS5.1 Extended does not natively support WebP format. Don’t worry! In this guide, we’ll walk you through the step-by-step process to enable WebP image support in Photoshop 12.1 CS5 Extended, ensuring you can open, edit, and save WebP images without a hitch.
How to Enable WebP Images Support in Photoshop 12.1 CS5 Extended
Introduction to WebP Format

What is WebP?
WebP is an image format developed by Google that provides both lossy and lossless compression. It offers smaller file sizes compared to formats like JPEG or PNG while maintaining high-quality images. This makes WebP ideal for websites as it reduces load times and saves bandwidth.
Why WebP is Important for Web Design
With the rise of mobile internet and the emphasis on faster page loading times, using WebP is crucial for optimizing website performance. It helps decrease image size without a noticeable loss in quality, which means your web pages load faster—essential for both user experience and SEO.
Why Photoshop 12.1 CS5 Extended Doesn’t Support WebP Natively

Limitations of Older Versions
Photoshop 12.1 CS5 Extended, released in 2010, came before the widespread adoption of WebP format. As a result, it lacks native support for opening, editing, or saving WebP files.
The Shift to WebP Compatibility
Newer versions of Photoshop, like CC 2018 and above, support WebP format natively. However, older versions like CS5 require a plugin to enable this functionality.
Requirements for Enabling WebP Support
Necessary Plugins and Tools
To enable WebP support in Photoshop CS5, you’ll need to install a WebP plugin. The most commonly used plugin is the WebPShop plugin, which is compatible with older Photoshop versions.
Compatibility Check
Ensure that your system meets the basic requirements for installing the plugin:
- Operating System: Windows or macOS
- Adobe Photoshop version: 12.1 CS5 Extended
- Free Disk Space for Plugin Installation
Step 1: Download and Install the WebP Plugin for Photoshop
Where to Download the Plugin
You can download the WebPShop plugin directly from GitHub or other trusted sources. Ensure you’re downloading the correct version for your operating system.
Installation Instructions
Once downloaded, unzip the folder, and follow the instructions for installing it based on your operating system (Windows or macOS).
Step 2: Installing WebP Plugin:
On Windows
- Locate the Photoshop installation folder on your system. It is usually located in
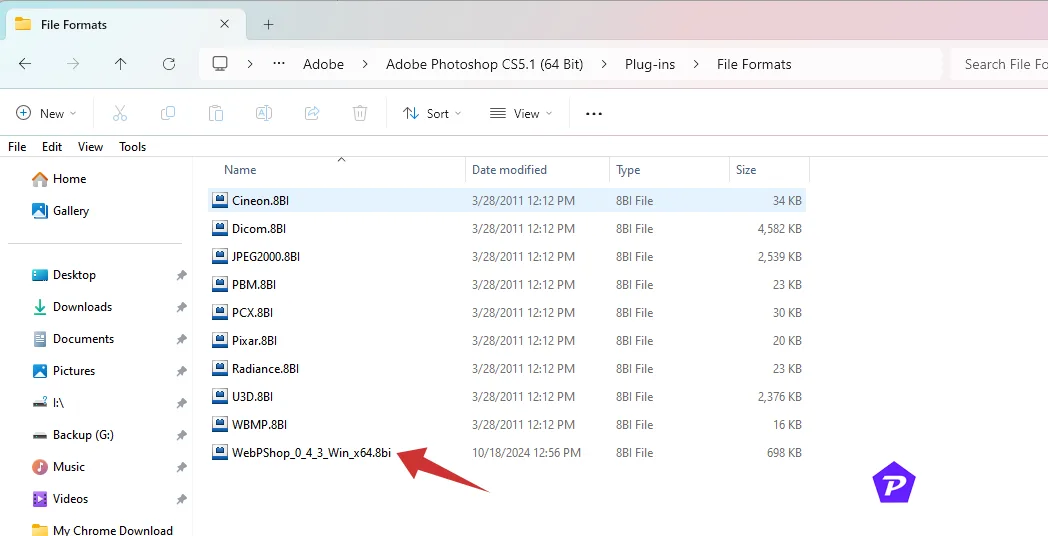
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins. - Copy the WebPShop plugin file and paste it into the
Plug-ins > File Formatsfolder.

- Restart Photoshop to complete the installation.
On macOS
- Open Finder and go to the Applications folder.
- Right-click on Adobe Photoshop CS5 and select “Show Package Contents.”
- Navigate to
Contents/Plug-ins/. - Drag and drop the WebPShop plugin file into this folder.
- Restart Photoshop to complete the installation.
Step 3: Verifying Installation of the WebP Plugin
After installing the plugin, you’ll want to check if it’s working correctly.
- Open Photoshop CS5.
- Click on File > Open.
- Look for WebP files in the list of supported formats.
- If WebP files appear, the installation was successful.
Common Installation Issues
If you’re unable to find WebP in the supported file formats:
- Double-check that you copied the plugin to the correct directory.
- Ensure you’ve restarted Photoshop after installation.
Step 4: How to Open WebP Files in Photoshop CS5
To open WebP images in Photoshop 12.1 CS5:
- Go to File > Open.
- Navigate to the folder where your WebP image is stored.
- Select the WebP file and click Open.
Step 5: Editing WebP Files in Photoshop CS5
Once the file is open, you can edit the WebP image like any other image format in Photoshop. Adjust colors, apply filters, or make other modifications as needed.
Step 6: Saving Files in WebP Format
To save a file as WebP:
- After editing, go to File > Save As.
- In the format dropdown, choose WebP.
- Adjust the quality settings to your preference and save the file.
Optimizing WebP Files for Web Use
To optimize your WebP images:
- Use Photoshop’s built-in optimization tools.
- Reduce the image size and adjust the compression quality without losing much visual fidelity. Aim for the balance between quality and file size.
Common Issues and Troubleshooting Tips
Fixing Installation Errors
If you encounter issues during installation, such as errors or missing files:
- Try reinstalling the plugin.
- Make sure your Photoshop version is compatible with the plugin.
Handling Corrupted WebP Files
If Photoshop refuses to open certain WebP files, they may be corrupted. Use an online WebP converter to try and repair the image.
Alternative Methods for Editing WebP Images in Photoshop
If the plugin method doesn’t work, you can convert WebP images to other formats using online tools like Squoosh or CloudConvert and then edit them in Photoshop.
Why Upgrading to a Newer Photoshop Version Might Be Beneficial
If you frequently work with WebP images, upgrading to a newer version of Photoshop can save you the hassle of dealing with plugins. Photoshop CC versions come with native WebP support and other useful features for modern web design.
Conclusion and Final Thoughts
Enabling WebP image support in Photoshop 12.1 CS5 Extended is possible through the WebPShop plugin. While it takes a few extra steps, it allows you to work with WebP images without upgrading to a newer Photoshop version. However, if you regularly work with modern image formats, upgrading may be worth considering.
When you purchase through links on our site, we may earn an affiliate commission. Read our Affiliate Policy.